




版權說明:本文檔由用戶提供并上傳,收益歸屬內容提供方,若內容存在侵權,請進行舉報或認領
文檔簡介
1、微信小程序開發(六)第六章 APIAPI框架總覽(繪圖API專列章學習,暫略)網絡API媒體API數據API位置API窗口API繪圖API開放API設備API1Wx.request2Wx.uploadFile3Wx.downloadFile4Wx.connectSocket 7onSocketOpen|onSocketError5Wx.sendSocketMessage8onSocketMessage6closeSockeonSocketClose1Wx.closeImage2Wx.previewImage3Wx.startRecord4Wx.stopRecord5Wx.playbackgro
2、undvoice,audio10onBackgroundAudioPlay6Wx.pausebackgroundvoice,audio11onBackgroundAudioPause7Wx.stopbackgroundvoice,audio12onBackgroundAudioStop8Wx.chooseVideo9Wx.saveFile1Wx.getStorage2Wx.setStorage3Wx.clearStoage1Wx.getLocation2Wx.openLocation1Wx.getNetWorkType3onAccelerometerChange2Wx.getSystemInf
3、o4onCompassChange1Wx.login2Wx.getUserInfo3Wx.requestPayment1Wx.navigateTo7Wx.hideKeyBoard2Wx.navigateBack8Wx.stopPulldownFresh3Wx.directTo9Wx.setNavigationBarTitle4Wx.createAnimation10wx.showNavigationBarLoading5Wx.createContext11wx.hideNavigationBarLoading6Wx.drawCanvas第1節 網絡API1. 發送請求:wx.request(o
4、bject)+數據請求Wx.request(url:url,data:object,method:get|post,dataType:json,header:content-type:application/json,success:function(res)var data=res.data,fail:function(),complate:function()2. 上傳下載:wx.upload(object)|wx.download(object)+選取一個圖片上傳Wx.chooseImage(Success:function(res)Var tmp=res.tempFilePathsWx
5、.uploadFile(url:url,filePath:tmp0,name:”file”,formData:user:test)+下載一段音樂播放Wx.downloadFile(url:url,type:audio,success:function(res)wx.playVoice(filePath:res.tmpFilePath)3. 嵌套字:+連接Wx.connectSocket(url:url,data:data,header:,method:get|post)+打開Wx.onSocketOpen(function(res)+出錯Wx.onSocketError(function(re
6、s)+發數據Wx.sendSocketMessage(data:msg)+發消息(回調)Wx.onSocketMessage(function(res)+關閉Wx.closeSocket(url:url)+關閉(回調)Wx.onSocketClose(function(res)第2節 媒體API1. 圖片:+選圖Wx.chooseImage(count:1,sizetype:,sourceType:album,camera,success:function(res)+預覽Wx.previewImage(current:,urls:)2. 錄音:+錄音Wx.startRecord(success
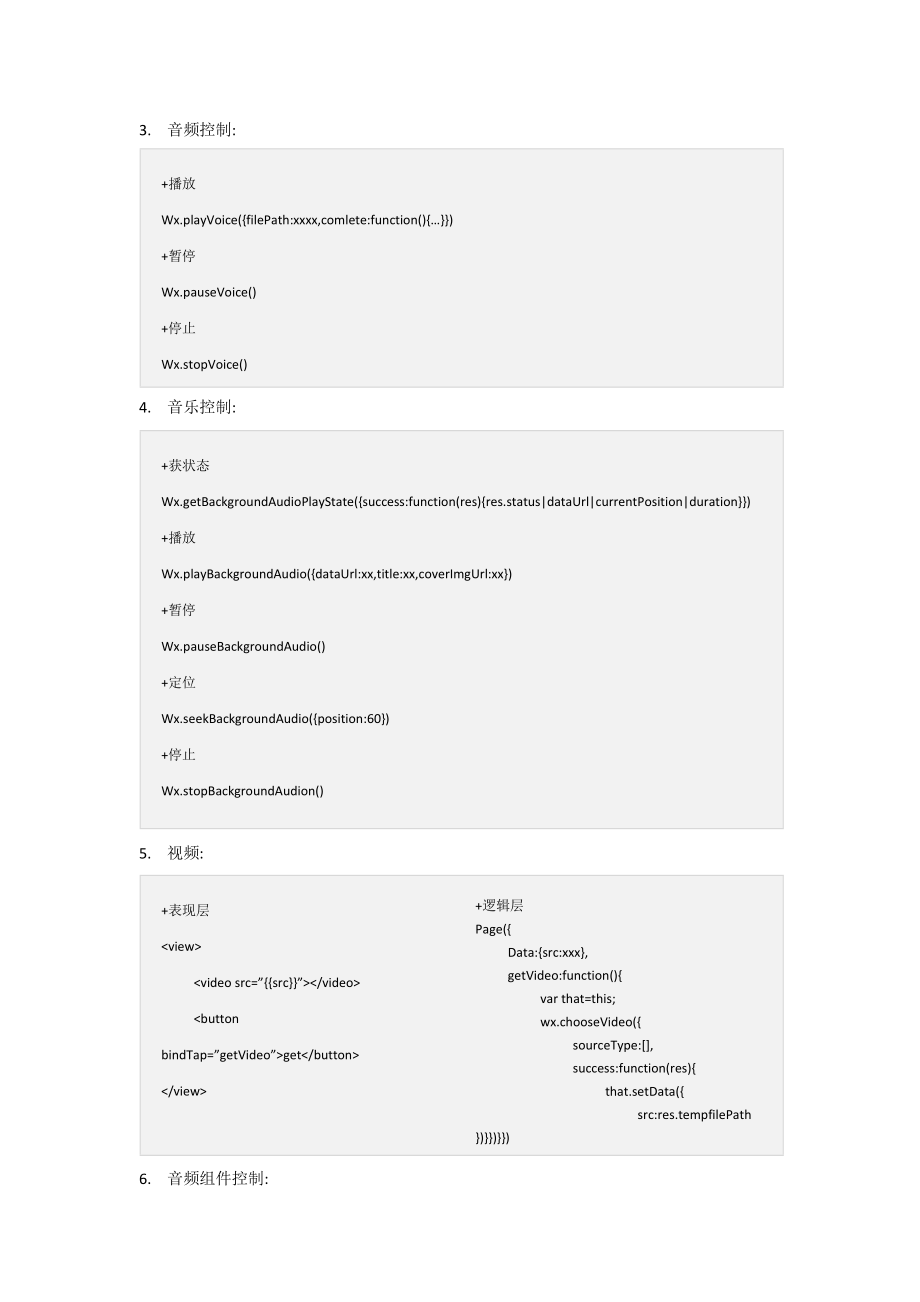
7、:function(),fail:function()+停止Wx.stopRecord()3. 音頻控制:+播放Wx.playVoice(filePath:xxxx,comlete:function()+暫停Wx.pauseVoice()+停止Wx.stopVoice()4. 音樂控制:+獲狀態Wx.getBackgroundAudioPlayState(success:function(res)res.status|dataUrl|currentPosition|duration)+播放Wx.playBackgroundAudio(dataUrl:xx,title:xx,coverImgUr
8、l:xx)+暫停Wx.pauseBackgroundAudio()+定位Wx.seekBackgroundAudio(position:60)+停止Wx.stopBackgroundAudion()5. 視頻:+表現層<view><video src=”src”></video><button bindTap=”getVideo”>get</button></view>+邏輯層Page(Data:src:xxx,getVideo:function()var that=this;wx.chooseVideo(sourceTy
9、pe:,success:function(res)that.setData(src:res.tempfilePath)6. 音頻組件控制:+創建上下文Var ctx=wx.createAudioContext(audioId)+播放Ctx.paly()+暫停Ctx.pause()+進到Ctx.seek(n)+從頭Ctx.seek(0)+停止Ctx.stop()7. 視頻組件控制:+創建上下文Var ctx=wx.createVedioContext(videoId)+發送彈幕Ctx.sendDanmu(text:xxxx,color:#xxxxxx)8. 文件:+保存文件Wx.saveFile
10、(tempFilePath:xxx,success:function(res)+獲已保存文件列表Wx.getSavedFileList(success:function(res)var list=res.fileList)+獲已保存文件信息Wx.getSavedFileInfo(filePath:xxx,success:function(res)+移除已保存文件Wx.removeSavedFile(filePath:xxx,complete:function(res)+打開文件Wx.openDocument(filePath:xxx,success:function(res)第3節 數據API
11、+設置數據Wx.setStorage(key:xxx,value:xxx)+獲取數據Wx.getStorage(key:xxx,success:function(res)+清空數據Wx.clearStorage()+設;置數據(異步)Wx.setStorageSync(key:xxx,value:xxx)+獲取數據(異步)Wx.getStorageSync(key:xxx,success:function(res)+清空數據(異步)Wx.clearStorageSync()第4節 位置API1. 位置:+獲取位置Wx.getLocation(type:xxx,success:function(
12、res)+打開位置Wx.openLocation(latitude:xx,longItude:xx,scale:xx)+選擇位置Wx.chooseLocation(success:function(res)2. 地圖組件:+創建上下文Var ctx=wx.createMapContext(mapId)+中心打開Ctx.openCenterLocation(success:function(res)+移動位置Ctx.moveToLocation(success:function(res)第5節 設備API1. 系統信息:+同步獲取信息wx.getSystemInfo( success: func
13、tion(res) console.log(res.model) console.log(res.pixelRatio) console.log(res.windowWidth) console.log(res.windowHeight) console.log(res.language) console.log(res.version) console.log(res.platform) )+異步獲取信息wx.getSystemInfo(success:function(res)2. 網絡類型:+網絡類型wx.getNetworkType( success: function(res) va
14、r networkType = workType / 返回網絡類型2g,3g,4g,wifi, none, unknown )3. 重力感應:+重力感應wx.onAccelerometerChange(function(res) console.log(res.x) console.log(res.y) console.log(res.z)4. 羅盤指南:+羅盤指南wx.onCompassChange(function (res) console.log(res.direction)5. 撥打電話:+撥打電話wx.makePhoneCall( phoneNumber: '1509384
15、3683')6. 掃碼:+掃碼wx.scanCode( success: function(res) console.log(res) )7. 剪貼板:+加入剪貼板Wx.setClipboadData(data:xx,success:function(res)+讀取剪貼板Wx.getClipboardData(success:function(res)var data=res.data)8. 籃牙:+籃牙wx.openBluetoothAdapter( success: function (res) console.log(res) )第6節 窗口API1. 互動操作:+自消窗口Wx.
16、showToast(title:xx,icon:xx,duration:xx)+對話框Wx.showDialog(title:xx)+對話框(模態)Wx.showModal(title:xx,content:xx,success:function(res)+活動頁簽Wx.showActionSheet(itemList:,success:function(res)2. 導航設置:+設標題Wx.setNavigationBarTitle(title:xxx)+顯動畫Wx.showNavigationBarLoading()+隱動畫Wx.hideVavigationBarLoading()3. 導
17、航操控:+轉到Wx.vavigatorTo(url:xx,success:function(res)+重定向Wx.redirectTo(url:xx;success:funtion(res)+重載Wx.reLaunch(url:xx,success:function(res)+切頁Wx.switchTab(url:xxx)+返回Wx.navigatorBack(delta:xx)4. 動畫操作:+創建動畫Var ani=wx.createAnimation(transformOrign:xx,duration:xx,timingFunction:xx)+具體方法(略)第7節 繪圖API詳述于第
18、七章.第8節 開放接口API1. 小程序登錄API=登錄微信:+登錄微信Wx.login(success:function()+檢查會話Wx.checkSession(success:function(),fail:function()=簽名驗證|加密解密為了確保開放接口返回用戶數據的安全性,微信會對明文數據進行簽名。開發者可以根據業務需要對數據包進行簽名校驗,確保數據的完整性。簽名校驗算法涉及用戶的session_key,通過 wx.login 登錄流程獲取用戶session_key,并自行維護與應用自身登錄態的對應關系。通過調用接口(如 wx.getUserInfo)獲取數據時,接口會同時
19、返回 rawData、signature,其中 signature = sha1( rawData + session_key )開發者將 signature、rawData 發送到開發者服務器進行校驗。服務器利用用戶對應的 session_key 使用相同的算法計算出簽名 signature2 ,比對 signature 與 signature2 即可校驗數據的完整性。2. 用戶信息wx.getUserInfo( success: function(res) var userInfo = res.userInfo var nickName = userInfo.nickName var av
20、atarUrl = userInfo.avatarUrl var gender = userInfo.gender /性別 0:未知、1:男、2:女 var province = userIvince var city = userInfo.city var country = userInfo.country )3. 微信支付wx.requestPayment( "timeStamp": "", "nonceStr": "", "package": "", &
21、quot;signType": "MD5", "paySign": "", "success":function(res) , "fail":function(res) )4. 模板信息不作講解5. 客服操作API=接收消息和事件-進入客服:<contack-button />-客服消息轉發Client:requestWeichat:sendserver:response-消息類型:文本,圖片,事件-格式類型:xml,json-公共字段:ToUserName,FromUse
22、rName,CreateTime,MsgType,-專有字段:文本:Content,MsgId圖片:PicUrl,MsgId事件:Event,SessionFrom=發送客服消息http請求方式: POST=臨時素材接口-新增臨時素材Curl-Fmedia=test.jpg "-獲取臨時素材=接入指導(消息服務器接入)Step1:埴寫服務器配置:Step2:服務器驗證(PHP)private function checkSignature() $signature = $_GET"signature" $timestamp = $_GET"timesta
23、mp" $nonce = $_GET"nonce" $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr = $signature ) return true; else return false; Step3:實現服務功能6. 分享功能+設定分享Page(onShareAppMessage:function()return:
溫馨提示
- 1. 本站所有資源如無特殊說明,都需要本地電腦安裝OFFICE2007和PDF閱讀器。圖紙軟件為CAD,CAXA,PROE,UG,SolidWorks等.壓縮文件請下載最新的WinRAR軟件解壓。
- 2. 本站的文檔不包含任何第三方提供的附件圖紙等,如果需要附件,請聯系上傳者。文件的所有權益歸上傳用戶所有。
- 3. 本站RAR壓縮包中若帶圖紙,網頁內容里面會有圖紙預覽,若沒有圖紙預覽就沒有圖紙。
- 4. 未經權益所有人同意不得將文件中的內容挪作商業或盈利用途。
- 5. 人人文庫網僅提供信息存儲空間,僅對用戶上傳內容的表現方式做保護處理,對用戶上傳分享的文檔內容本身不做任何修改或編輯,并不能對任何下載內容負責。
- 6. 下載文件中如有侵權或不適當內容,請與我們聯系,我們立即糾正。
- 7. 本站不保證下載資源的準確性、安全性和完整性, 同時也不承擔用戶因使用這些下載資源對自己和他人造成任何形式的傷害或損失。

評論
0/150
提交評論