




版權說明:本文檔由用戶提供并上傳,收益歸屬內容提供方,若內容存在侵權,請進行舉報或認領
文檔簡介
1、第第6章章 css樣式表樣式表實驗實驗 htmlhtml及及CSSCSS應用應用(1)設置文字效果)設置文字效果(2)設置行間距)設置行間距(3) CSS設置圖片效果設置圖片效果4制作首字下沉效果制作首字下沉效果(5)制作圖文混排網頁)制作圖文混排網頁2022-3-27網頁設計技術5本章內容本章內容 6.1 CSS樣式概述樣式概述 6.2 CSS樣式定義樣式定義 6.3 CSS樣式的使用樣式的使用 6.4 CSS屬性屬性6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式6.6 CSS應用示例應用示例 上機內容上機內容小結小結2022-3-27網頁設計技術66.1 CSS樣式概述樣式概
2、述 nCSS(Cascading Style Sheets)又稱層疊樣式表層疊樣式表,它是一系列格式規則集合,它能夠定義網頁元素的樣式,如層、文本、表格、鏈接等元素的屬性,一種樣式信息與網頁內容分離的標記性語言。n在CSS樣式出現以前,HTML標簽樣式被廣泛應用,HTML標簽樣式用于控制單個文檔中一定范圍內文本的格式。n而CSS樣式不同,它不僅可以控制單個文檔中一定范圍內網頁元素的格式,而且可采用外部鏈接的方式,控制整個站點內所有網頁的格式。這樣既保證了站點風格的一致性,又提高了工作效率。nCSS樣式生成樣式表文件擴展名為.CSS,當對CSS規則修改后,所有鏈接該規則的文檔格式會自動改變,簡化
3、了格式化網頁的工作。返回返回示例示例2022-3-27網頁設計技術7CSS樣式由三部分組成:選擇器、屬性和值選擇器、屬性和值。語法格式:語法格式:選擇器選擇器 屬性屬性1:1:值值1;1;屬性屬性2:2:值值2 2 說明:說明:n選擇器用來標識格式元素,可分為3種基本類型:標簽(html)選擇器、ID選擇器、類(class)選擇器。除了基本類型外,還可把基本類型的選擇器組合使用。n屬性和屬性值之間用冒號(:)隔開,定義多個屬性時,屬性之間用分號(;)隔開。n如: bodycolor:black 選擇器body指頁面主體部分,color顏色屬性名,black顏色屬性值,其效果是使頁面中的文字為黑
4、色。6.2 CSS樣式定義樣式定義例例6.16.1 在DW代碼視圖的編輯窗口輸入以下代碼,創建使用樣式頁面的文檔css6_1.html。在標記符中直接嵌套樣式信息 一代人 黑夜給了我黑色的眼睛我卻用它尋找光明提示:style元素是HTML中的一個標記元素,提供了 一 組 對 應 于 瀏 覽 器 所 支 持 C S S 規 則 ( 如background 、font-size等),可以使用這個標記元素訪問CSS樣式屬性。2022-3-27網頁設計技術91.HTML1.HTML選擇器選擇器HTML選擇器是最典型的選擇器類型,網頁設計者可為某個或某些HTML標記元素應用樣式定義。pHTMLHTML選
5、擇器的定義方法:選擇器的定義方法: tagproperty:value例如,例如,設置表格中單元格內的文字大小為9pt,顏色為藍色的CSS代碼: td font-size: 9pt; color: bluepCSS可以在一條語句中定義多個選擇器 例如,例如,將段落文本和單元格內的文字設置為藍色的CSS代碼: td,pcolor: bluep組合選擇器組合選擇器(逗號隔開),其中所有標簽都使用指定樣式。p關聯選擇器關聯選擇器(空格隔開,pembackground:yellow) 表示段落中標簽中背景為黃色,而其他地方出現的不受影響 (標記em用來表示強調,其默認樣式為斜體)。6.2 CSS樣式定
6、義樣式定義102.class2.class選擇器(類選擇器)選擇器(類選擇器)獨立獨立classclass選擇器選擇器。可被任何HTML標記元素所應用。 語法格式:語法格式:.Classnameproperty:value 例如:例如: .blueonecolor:blue 應用:應用:需要引用該類的任意標記符內使用class屬性 有雨的日子 不知是無意還是天意,有你的日子總有雨!不知是無意還是天意,有你的日子總有雨! 6.2 CSS樣式定義樣式定義2022-3-27網頁設計技術網頁設計技術113.ID3.ID選擇器選擇器p其實與獨立的class選擇器的功能一樣,區別在于語法和用法不同。p語法
7、格式語法格式:#IDnameproperty:valuep用法用法:在HTML標記元素中應用ID屬性引用CSS樣式。p例如:例如:#redonecolor:redp應用:應用:紅色熱情6.2 CSS樣式定義樣式定義綜合舉例綜合舉例6.26.2:在DW代碼視圖的編輯窗口輸入以下代碼,創建綜合幾種選擇器類型的頁面css6_2.html:選擇器舉例選擇器舉例標題標題1的使用的使用測試關聯選擇器(沒有關聯)測試關聯選擇器(沒有關聯)測試關聯選擇器組合(具有關聯關系)測試關聯選擇器組合(具有關聯關系)這是黃河的水這是黃河的水這句話才使用了類這句話才使用了類“hello”的效果。的效果。這里危險這里危險c
8、ss6_2.htmlcss6_2.html2022-3-27網頁設計技術13返回返回2022-3-27網頁設計技術14一般情況下,CSS樣式使用有四種方式。 1.1.內聯式樣式表內聯式樣式表 在現有HTML元素的基礎上,用style屬性把特殊的樣式直接加入到那些標記元素中。 例如:例如:內聯式樣式表 說明:說明:這種樣式表只對使用它的元素起作用,而不會影響其它元素,通常用在需要特殊格式的某個網頁對象。這種樣式表將樣式和要展示的內容混在一起,失去了樣式表的優點,一般不采用。6.3 CSS樣式使用樣式使用2022-3-27網頁設計技術15 2. 2. 嵌入式樣式表嵌入式樣式表又稱內部樣式表,又稱內
9、部樣式表,包含在HTML文件頭部HEADHEAD的stylestyle標簽內的一系列CSS規則。書寫格式:書寫格式:6.3 CSS樣式使用樣式使用說明:說明:在此格式中,stylestyle的typetype屬性值須設為text/csstext/css,表示定義的是一個CSS。當不支持CSS的瀏覽器讀到這個屬性時,自動忽略這個樣式表。標記內定義的前后加上注釋符,其作用是使不支持CSS的瀏覽器忽略樣式表的定義。注意:注意:在定義嵌入式樣式表時,一定要放在和標記之間。嵌入樣式表的作用范圍是在本HTML文檔內。2022-3-27網頁設計技術163. 3. 鏈接外部樣式文件鏈接外部樣式文件p先將樣式表
10、寫在一個擴展名為.CSS文件中,樣式在樣式表文件中的定義和嵌入式樣式表的定義是一樣的,此時只是不需要style元素。p在HEAD標記符內使用link標記元素,通過指定相應屬性鏈接到外部樣式表文件。代碼格式: p說明:說明:標簽定義了當前文檔與其他文檔的鏈接信息 rel:表示其它文檔將以何種方式與HTML文檔結合 href:目標文檔的URL6.3 CSS樣式使用樣式使用174. 4. 導入外部樣式文件導入外部樣式文件p這種方式是在HTML文件的頭部標記之間,用CSS樣式表的import聲明引入外部樣式表文件。其格式: import URL(外部樣式文件名);p引入外部樣式表的使用與鏈接到外部樣式
11、表很相似,都是將樣式定義保存為單獨文件。p區別:區別:導入方式在瀏覽器下載HTML文件時將樣式文件的全部內容拷貝到import關鍵字位置,以替換該關鍵字;而鏈接外部樣式文件僅在HTML文件需要引用CSS樣式文件中的某個樣式時,瀏覽器才鏈接樣式文件,讀取需要的內容并不進行替換。6.3 CSS樣式使用樣式使用2022-3-27網頁設計技術18例例6.36.3 CSS CSS樣式文件應用樣式文件應用在DW的代碼視圖編輯窗口輸入以下代碼,創建外部樣式表文件sheet1.css、sheet2.css和頁面文件css6_3.html。sheet1.css代碼代碼/* CSS Document */h1fo
12、nt-size: 36px;font-family: 隸書;font-weight: bold;color: #993366;h2 b color:blue.water font-family:隸書; font-size:24px; text-align:righth3.hello font-family:隸書; text-align:center; font-size:36px6.3 CSS樣式使用樣式使用2022-3-27網頁設計技術2022-3-27網頁設計技術19sheet2.css代碼代碼/* CSS Document */#danger color:#990000;font-fam
13、ily:華文彩云;font-size:24pxa:linkcolor:red; text-decoration: none;/*未訪問的鏈接*/a:visitedcolor:blue; text-decoration: none;/*已訪問的鏈接*/a:activecolor:yellow;text-decoration: none;/*活動鏈接*/a:hover color:#990000;text-decoration:underline/*鼠標指針移到上面鏈接的顏色*/h2 b color:green6.3 CSS樣式使用樣式使用2022-3-27網頁設計技術20css6_3.html代
14、碼代碼 導入鏈接外部樣式表 標題1的使用。測試上下選擇器(具有上下文)這是黃河的水這句話才使用了類“hello”的效果。這里危險。測試鏈接的顏色6.3 CSS樣式使用樣式使用2022-3-27網頁設計技術216.3 CSS樣式使用樣式使用2022-3-27網頁設計技術225. 5. 樣式表的優先級樣式表的優先級p同時使用多層樣式表,很可能的情況是在一個網頁中既定義了內聯式樣式表和嵌入式樣式表又鏈接了外部樣式表,這時網頁會變得怎么樣?p三種樣式表具有不同的優先級: 內聯式樣式表內聯式樣式表 嵌入式樣式表嵌入式樣式表 外部式樣式表外部式樣式表 所以某個元素在挑選多層樣式表時,會首先選擇優先級最高的
15、樣式,即就近原則就近原則。6.3 CSS樣式使用樣式使用返回返回2022-3-27網頁設計技術23n 字體屬性 n 文本屬性 n 顏色和背景屬性 n 容器屬性 n 列表屬性 n 鼠標屬性 n 定位和顯示 n CSS濾鏡 6.4 CSS屬性屬性2022-3-27網頁設計技術246.4 CSS屬性屬性2022-3-27網頁設計技術256.4 CSS屬性屬性返回返回2022-3-27網頁設計技術261.1.創建創建CSSCSS樣式樣式p單擊“CSS樣式”面板右下角的“新建CSS規則”按鈕 6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式(1 1)定義的位置)定義的位置僅對該文檔僅對該文檔
16、:此時CSS樣式的 代 碼 會 嵌 套 在 網 頁和標簽中。新建樣式表文件:新建樣式表文件:則彈出“保存樣式表文件為”對話框,選擇樣式文件的存儲路徑和文件名,將CSS樣式代碼單獨存放在一個CSS文件中。已有的某已有的某CSSCSS文件:文件:將新建的CSS樣式規則寫入已有的CSS文件中。其代碼會嵌套在網頁和標簽中。2022-3-27網頁設計技術27(2 2)選擇器的類型)選擇器的類型類類自定義CSS規則,可應用于網頁任何標簽。在應用時,它會在HTML標簽內加入一個類(class)來規定標簽中的格式。比如 , 將 類 的 樣 式 m y s t y l em y s t y l e 定 義 于
17、某 個 標 題 , 代 碼 :標題1應用自定義樣式標簽標簽重新定義特定標簽的外觀,如創建或更改h1標簽的CSS樣式,所有應用h1標簽的文本都會立即更新。高級高級在CSS選擇器中,它的功能最為強大,可定義鏈接的特效,定義特定元素組合的格式設置(如body,table,td,用逗號隔開),定義嵌套的樣式(td img 空格隔開),定義包含特定id屬性的標簽的格式設置。6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式2022-3-27網頁設計技術28a:linka:link 鏈接文本普通狀態的外觀a:activea:active 當前活動的超級鏈接文本的外觀a:hovera:hover
18、鼠標懸停狀態下超級鏈接文本的外觀a:visited a:visited 已經訪問的超級鏈接文本的外觀 CSSCSS超級鏈接樣式超級鏈接樣式6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式2. “CSSCSS”樣式面板樣式面板正在正在模式:只顯示當前文檔中頁面元素CSS規則全部全部模式:顯示整個網頁文件所涉及的全部CSS規則“顯示類別視圖顯示類別視圖”按鈕按鈕 按類別顯示DW所支持的所有CSS屬性“顯示列表視圖顯示列表視圖”按鈕按鈕 按字母順序顯示DW所支持的所有屬性“設置屬性視圖設置屬性視圖”按鈕按鈕 僅顯示已設置的屬性,默認視圖“附加樣式表附加樣式表”銨鈕銨鈕 選擇要鏈接或導入到
19、當前文檔中的外 部樣式表“新建新建CSSCSS規則規則”銨鈕銨鈕“編輯樣式編輯樣式”按鈕按鈕“刪除刪除CSSCSS規則規則”按鈕按鈕6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式2022-3-27網頁設計技術30 3. CSS3. CSS樣式定義對話框(樣式定義對話框(CSSCSS屬性)屬性) 創建了新樣式后,即可在“CSS樣式定義”對話框中進行設置,CSS樣式屬性的8大類型。 6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式2022-3-27網頁設計技術31CSSCSS屬性屬性8 8大類型說明:大類型說明:類型格式:類型格式:此類屬性用于定義網頁中文本的字體、大小、
20、顏色、文本鏈接的修飾線等格式。背景格式:背景格式:為整段文字或其它頁面元素加入背景格式,如背景色或圖像。區塊格式:區塊格式:控制文本的間距、縮進或對齊方式等。方框格式:方框格式:控制網頁中的塊元素,方框共分為4個部分:邊界、邊框、填充、方框內容。邊框格式:邊框格式:為任何網頁元素加上邊框(如寬度、顏色和樣式),且邊框的樣式多樣(粗細、凹下等)。如寬度、顏色。列表格式:列表格式:可以設置項目符號的樣式(如項目符號大小和類型),還可以用圖片來代替項目符號。6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式2022-3-27網頁設計技術32定位格式定位格式: 提供網頁元素的相對位置或絕對位
21、置的設置,甚至可以將兩個元素重疊在一起。這對于一些固定元素(如表格)來說,是一種功能的擴展,而對于浮動元素來說,卻是有效的、用于精確控制其位置的方法。擴展格式:擴展格式: 設置頁面打印的分頁效果和網頁視覺效果,其屬性包含兩部分:分頁分頁為打印的頁面設置分頁符;視覺效果視覺效果為網頁元素施加特殊效果。【光標光標】 :可指定在某個元素上要使用的光標形狀,共有15種選擇方式,分別代表鼠標指針的各種形狀。【濾鏡濾鏡】:特殊效果有陰影、模糊、透明、光暈等。這些效果在DW的設計視圖中是顯現不出來的,只有在瀏覽器中瀏覽時才能看到。6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式2022-3-27
22、網頁設計技術33(1)(1)導出樣式表文件導出樣式表文件在當前文檔中設置的樣式只在該文檔中有效。要使當前文檔中的樣式應用到其他文檔,則可以考慮將其中的樣式導出為樣式表文件,這樣,DW就可以通過樣式表鏈接,使整個站點具有相同的樣式設置。單擊“文件”的“導出”命令,選擇“CSS”樣式或在CSS樣式面板中,執行“右鍵”菜單的“導出”命令。 在對話框中設置好保存的文件名及路徑。4.CSS4.CSS樣式導入與導出樣式導入與導出6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式2022-3-27網頁設計技術34(2)(2)鏈接或導入外部樣式表文件鏈接或導入外部樣式表文件樣式表文件是一個僅包含樣式
23、規則的文本文件。通過“附加樣式表”命令可將其他頁面中的樣式應用到當前頁面中,具體操作: 在“CSS樣式”面板中,單擊“附加樣式表”按鈕,打開“鏈接外部樣式表”對話框。 在“選擇樣式表文件”對話框中,指定樣式表的路徑及名稱,則創建的外部鏈接樣式表顯示在“CSS樣式”面板中。 注意:編輯外部樣式表將影響到所有鏈接引用它的文編輯外部樣式表將影響到所有鏈接引用它的文檔。用戶可以將檔。用戶可以將CSSCSS樣式表文件復制到自己的站點內編樣式表文件復制到自己的站點內編輯。輯。6.5 在在Dreamweaver中編輯中編輯CSS樣式樣式返回返回6.6 CSS應用示例應用示例 例例6.4 設置文字樣式設置文字
24、樣式 2022-3-27網頁設計技術35設置文字效果p font-family:黑體; /* 文字字體 */ font-size:35px; /* 文字大小 */ color:#0033CC; /* 顏色 */ font-weight:bold; /* 粗體 */ font-style:italic; /* 斜體 */ text-decoration:line-through; /* 刪除線 */CSS設置文字效果2022-3-27網頁設計技術366.6 CSS應用示例應用示例 l段落是由一個個文字組合而成的,同樣是網頁中最重要的組成部分之一,因此前面提到的文字屬性,對于段落同樣適用。但CSS
25、針對段落也提供了很多樣式屬性。l在使用Word編輯文檔時,可以很輕松的設置行間距,在CSS中通過“line-heightline-height”屬性同樣可以輕松地實現行距的設置。在CSS中“line-height”的值表示的是兩行文字之間基線的距離。如果給文字加上下劃線,那么下劃線的位置就是文字的基線。l “line-height”的值跟CSS中所有設定具體數值的屬性一樣,可以設定為相對數值,也可以設定為絕對數值。在靜態頁面中,文字大小固定時常常使用絕對數值,達到統一的效果。而對于論壇、博客這些可以由用戶自定義字體大小的頁面,通常設定為相對數值,可以隨著用戶自定義的字體大小而改變相應的行距。C
26、SS文字段落文字段落例例6.5 設置文字段落設置文字段落 行間距line-height 冬至,是我國農歷中一個非常重要的節氣,也是一個傳統節日,至今仍有不少地方有過冬至節的習俗。冬至俗稱“冬節”、“長至節”、“亞歲”等。早在二千五百多年前的春秋時代,我國已經用土圭觀測太陽測定出冬至來了,它是二十四節氣中最早制訂出的一個。時間在每年的陽歷12月22日或者23日之間。 冬至是北半球全年中白天最短、黑夜最長的一天,過了冬至,白天就會一天天變長。古人對冬至的說法是:陰極之至,陽氣始生,日南至,日短之至,日影長之至,故曰“冬至”。冬至過后,各地氣候都進入一個最寒冷的階段,也就是人們常說的“進九”,我國民
27、間有“冷在三九,熱在三伏”的說法。在我國古代對冬至很重視,冬至被當作一個較大節日,曾有“冬至大如年”的說法,而且有慶賀冬至的習俗。漢書中說:“冬至陽氣起,君道長,故賀。”人們認為:過了冬至,白晝一天比一天長,陽氣回升,是一個節氣循環的開始,也是一個吉日,應該慶賀。晉書上記載有“魏晉冬至日受萬國及百僚稱賀其儀亞于正旦。”說明古代對冬至日的重視。2022-3-27網頁設計技術38行間距示例行間距示例 例例6.6 制作首字下沉效果制作首字下沉效果許多報刊、雜志的文章第一個字都很大,并且向下浮動,這種首字放大的效果,同樣可以方便地應用在網頁中。在CSS中首字下沉的效果是通過對第一個字進行單獨設置樣式風
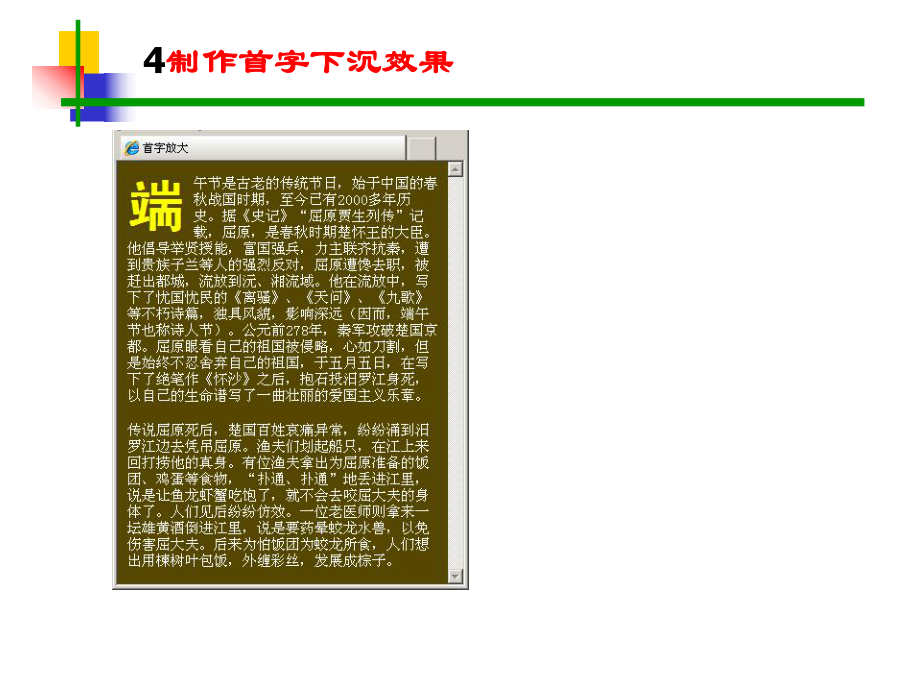
28、格來實現的。首字放大 端午節是古老的傳統節日,始于中國的春秋戰國時期,至今已有2000多年歷史。據史記“屈原賈生列傳”記載,屈原,是春秋時期楚懷王的大臣。他倡導舉賢授能,富國強兵,力主聯齊抗秦,遭到貴族子蘭等人的強烈反對,屈原遭饞去職,被趕出都城,流放到沅、湘流域。他在流放中,寫下了憂國憂民的離騷、天問、九歌等不朽詩篇,獨具風貌,影響深遠(因而,端午節也稱詩人節)。公元前278年,秦軍攻破楚國京都。屈原眼看自己的祖國被侵略,心如刀割,但是始終不忍舍棄自己的祖國,于五月五日,在寫下了絕筆作懷沙之后,抱石投汨羅江身死,以自己的生命譜寫了一曲壯麗的愛國主義樂章。 傳說屈原死后,楚國百姓哀痛異常,紛紛涌到汨羅江邊去憑吊屈原。漁夫們劃起船只,在江上來回打撈他的真身。有位漁夫拿出為屈原準備的飯團、雞蛋等食物,“撲通、撲通”地丟進江里,說是讓魚龍蝦蟹吃飽了,就不會去咬屈大夫的身體了。人們見后紛紛仿效。一位老醫師則拿來一壇雄黃酒倒進江里,說是要藥暈蛟龍水獸,以免傷害屈大夫。后來為怕飯團為蛟龍所食,人們想出用楝樹葉包飯,外纏彩絲,發展成棕子。說明: 在CSS定義中屬于一個行內元素,在行內定義一個區域,也就是一行內可以被 劃分成好幾個區域,從而實現某種特定效果。 本身沒有任何屬性。 在p span 的 css規則定義:分類方框-浮動-左對齊 在CSS定義中屬于一個塊級元素 。 可以包含段落、標題
溫馨提示
- 1. 本站所有資源如無特殊說明,都需要本地電腦安裝OFFICE2007和PDF閱讀器。圖紙軟件為CAD,CAXA,PROE,UG,SolidWorks等.壓縮文件請下載最新的WinRAR軟件解壓。
- 2. 本站的文檔不包含任何第三方提供的附件圖紙等,如果需要附件,請聯系上傳者。文件的所有權益歸上傳用戶所有。
- 3. 本站RAR壓縮包中若帶圖紙,網頁內容里面會有圖紙預覽,若沒有圖紙預覽就沒有圖紙。
- 4. 未經權益所有人同意不得將文件中的內容挪作商業或盈利用途。
- 5. 人人文庫網僅提供信息存儲空間,僅對用戶上傳內容的表現方式做保護處理,對用戶上傳分享的文檔內容本身不做任何修改或編輯,并不能對任何下載內容負責。
- 6. 下載文件中如有侵權或不適當內容,請與我們聯系,我們立即糾正。
- 7. 本站不保證下載資源的準確性、安全性和完整性, 同時也不承擔用戶因使用這些下載資源對自己和他人造成任何形式的傷害或損失。
最新文檔
- 2025年度按摩院建設項目施工與監理合同
- 纖支鏡止血護理
- 環境保護教育說課
- 愛國衛生健康教育主題班會
- 新版房地產租賃合同模板
- 2024浙江省三門縣職業中等專業學校工作人員招聘考試及答案
- 2024深圳市福田區華強職業技術學校工作人員招聘考試及答案
- 2024靈臺縣職業中等專業學校工作人員招聘考試及答案
- 職務職級并行培訓
- 物業各部門管理思路
- 外貿業務員面試試卷
- 老年病老年綜合征及老年綜合評估培訓課件
- DB14T 1925-2019 流通領域供應鏈標準體系
- GB∕T 23293-2021 氮化物結合耐火制品及其配套耐火泥漿
- 東北財經大學《服務禮儀X》綜合作業答卷
- 四川大學-劉龍飛-畢業答辯PPT模板
- 現澆箱梁支架施工方案(共87頁結構圖多附現場照片)
- 自學考試——軍人心理咨詢與治療
- 5關于進一步規范建設工程質量檢測服務收費的通知湘價服2009186號
- 致橡樹朗誦ppt(1) 2
- 交通安全設施擺放圖

評論
0/150
提交評論